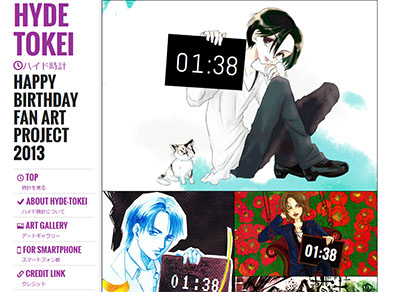
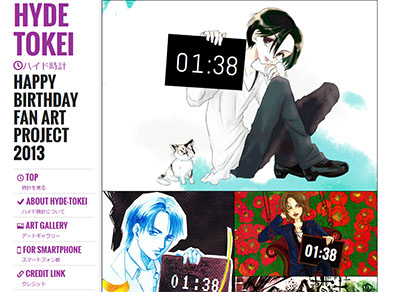
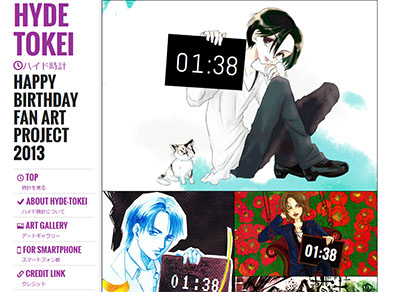
 2013年ハイ誕企画サイトハイド時計[hyde-tokei]を作りました。(※現在PC版のみ(IE8以下未対応)、スマホだと多分表示が崩れます)
6/1追記:スマホ対応完了しました
2013年ハイ誕企画サイトハイド時計[hyde-tokei]を作りました。(※現在PC版のみ(IE8以下未対応)、スマホだと多分表示が崩れます)
6/1追記:スマホ対応完了しました
 2013年ハイ誕企画サイトハイド時計[hyde-tokei]を作りました。(※現在PC版のみ(IE8以下未対応)、スマホだと多分表示が崩れます)
6/1追記:スマホ対応完了しました
2013年ハイ誕企画サイトハイド時計[hyde-tokei]を作りました。(※現在PC版のみ(IE8以下未対応)、スマホだと多分表示が崩れます)
6/1追記:スマホ対応完了しました
YoungYoung オリジナル&芸能人(主にラルク)のイラストと、レビュー、日記などのごった煮サイト

 2013年ハイ誕企画サイトハイド時計[hyde-tokei]を作りました。(※現在PC版のみ(IE8以下未対応)、スマホだと多分表示が崩れます)
6/1追記:スマホ対応完了しました
2013年ハイ誕企画サイトハイド時計[hyde-tokei]を作りました。(※現在PC版のみ(IE8以下未対応)、スマホだと多分表示が崩れます)
6/1追記:スマホ対応完了しました